Wix-tutorial för nybörjare: Designa en egen hemsida
- maj 16, 2016
Detta inlägg presenteras i samarbete med Wix

Att designa en hemsida är inte så lätt om man inte kan koda. Då är det tur att det idag finns många tjänster som erbjuder grafiska klicka-och-dra verktyg för hemsidebygge – ett sådant verktyg är Wix.com som jag ser dyka upp mer och mer.
I samarbete med dem har jag gjort denna Wix-tutorial där jag steg-för-steg går igenom hur du kan skapa en snygg och proffsig portoliosida. Självklart kan du även använda denna tutorial för att hitta inspiration till en helt egen design.
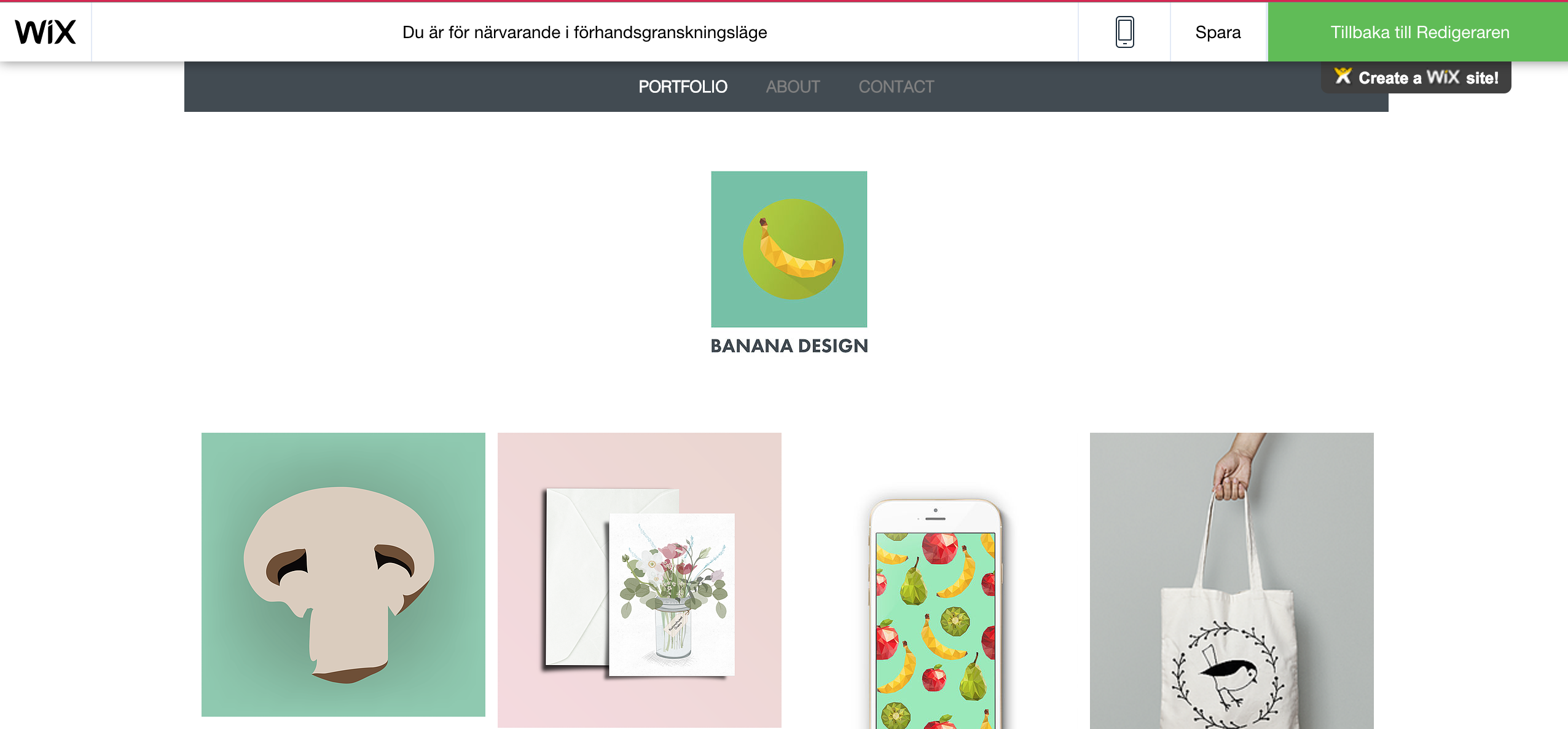
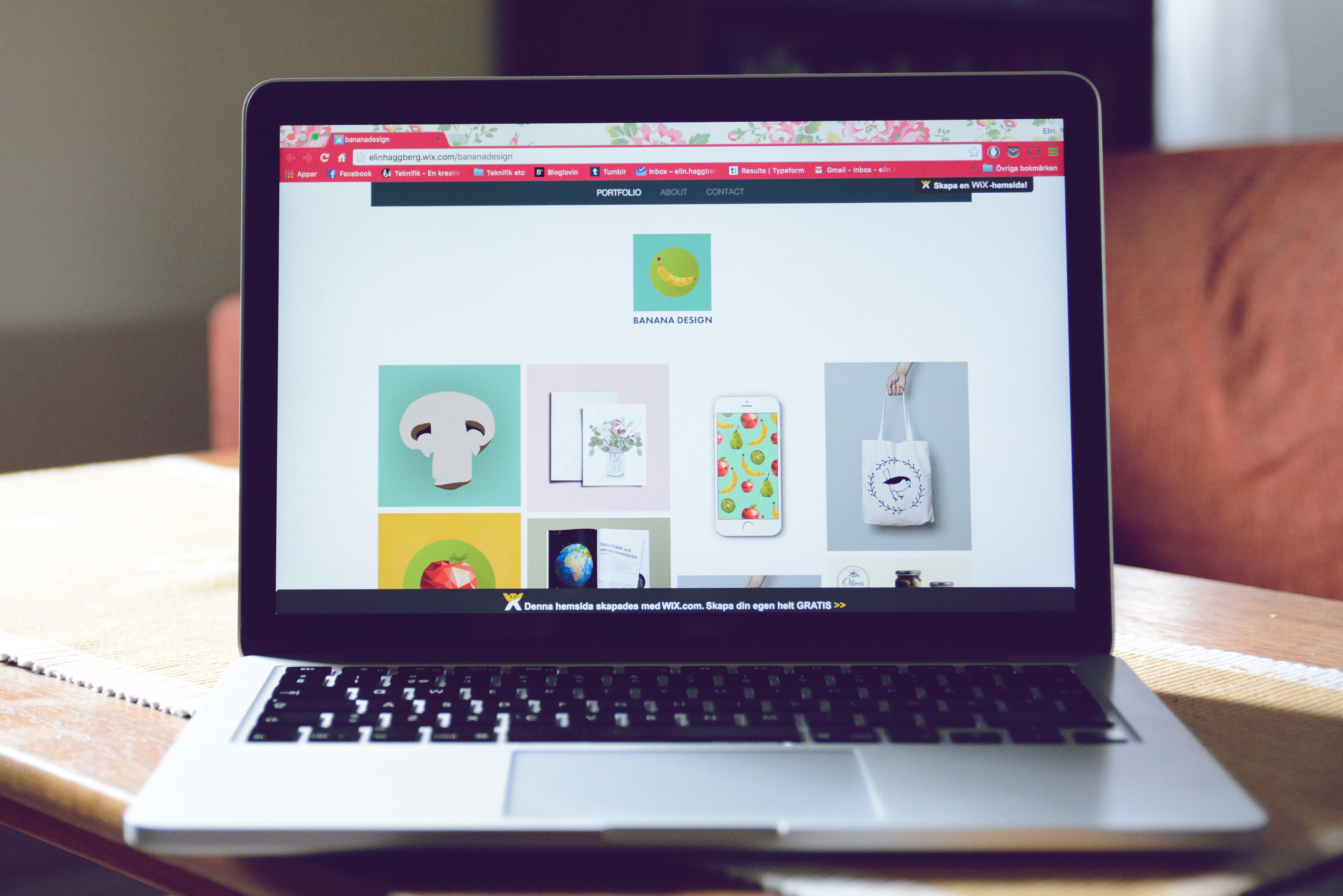
I dag ska vi lära oss att göra den här hemsidan – för det påhittade grafisk design-företaget Banana design.

Alla illustrationerna på sidan är gjorda av den eminenta grafiska designern och illustratören Ebba Sääf – tack för att jag fick låna dina bilder ?
Nu sätter vi igång:
Wix-tutorial: Förberedelser
Skissa, sitemap och grafisk profil
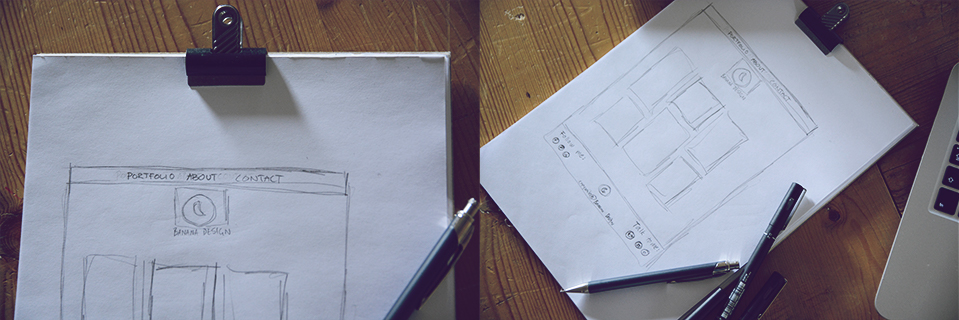
Börja med att med penna och papper skissa hur du tänker dig att din hemsida ska se ut ungefär så kommer det bli enklare i val av tema och designprocessen inuti Wix kommer gå snabbare.
Gör en sitemap där du listar vilka sidor och eventuella undersidor som din hemsida behöver ha. Jag tänker ha en Portfolio som förstasida med sju undersidor för de olika projekten jag ska visa upp samt en sida för About och en för Contact.
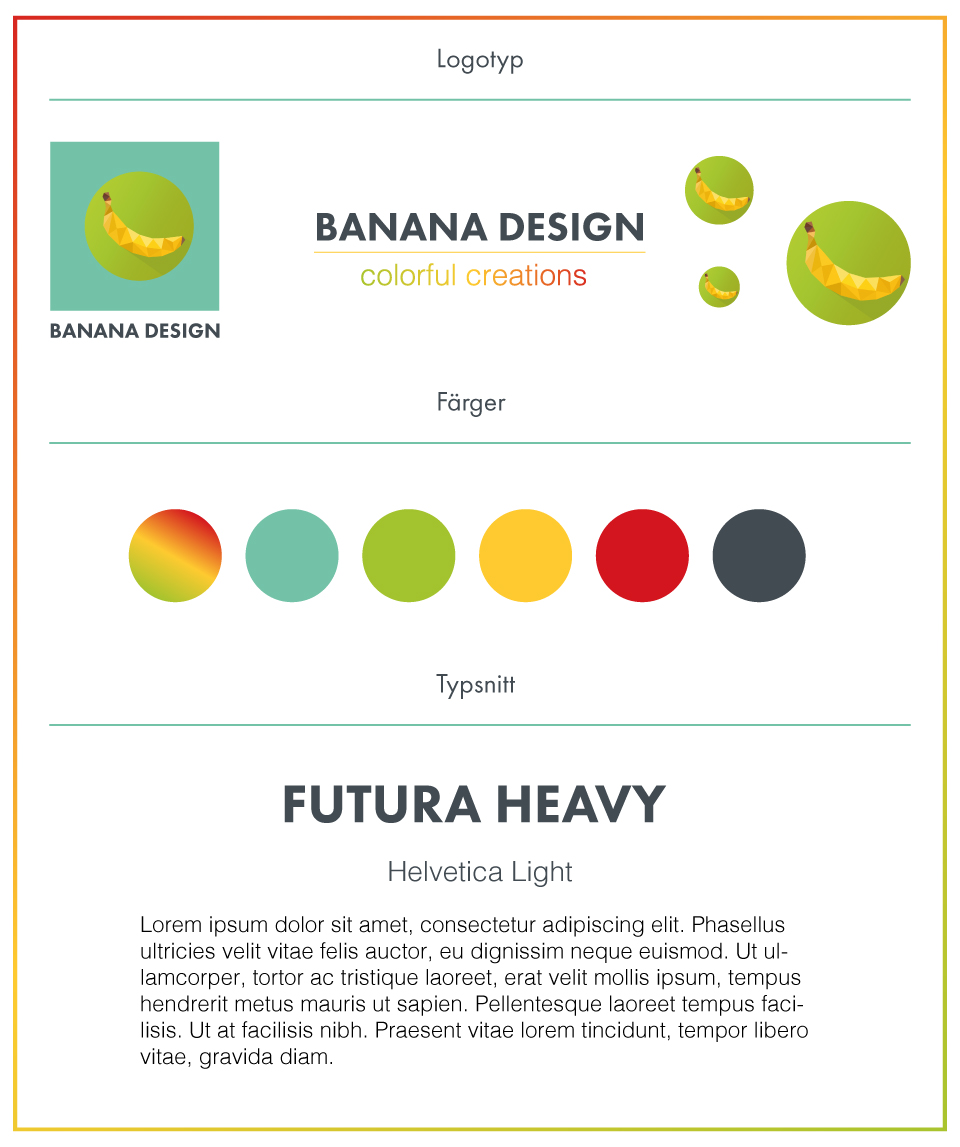
Om du inte redan har en grafisk profil så har jag en guide här om vad det är, varför du behöver en och vad den bör innehålla. För det här projektet har jag gjort en grafisk profil som ser ut så här:

Samla ihop material och innehåll
Samla ihop alla bilder och fundera på vilka texter (t.ex. om dig och din hemsida) som kommer behövas till sidan och försök ha dessa klara innan du börjar designa, då går det lite snabbare och du kan se hur hemsidan kommer se ut med det material som ska finnas på den.
Registrera dig på Wix
Nu när du har allting förberett och en hyfsat tydlig bild av hur din hemsida ska se ut och vad den ska innehålla så är det dags att registrera dig på wix.com.
Det kostar ingenting och du behöver inte ange något kreditkort eller så för att komma igång.

Nu trycker vi bara på den stora blå knappen där så är vi igång med denna Wix-tutorial:
Tema och struktur
Välj tema
Det första vi sak göra nu är att välja en tema som kommer utgöra den grundläggande strukturen och designen för vår hemsida. Jag har använt temat Sasha Blake som du hittar om du söker på ”Grafisk formgivning” i sökfältet.

Klicka på temat och välj ”Redigera tema”.
Spara och välj namn
För att vara på den säkra sidan börjar vi med att spara, sidan kommer inte publiceras utan vi sparar den bara på vår profil på Wix. Tryck på Spara och välj ett namn för din sida – för mitt exempel väljer jag ”bananadesign”.


Ladda upp allt bildmaterial
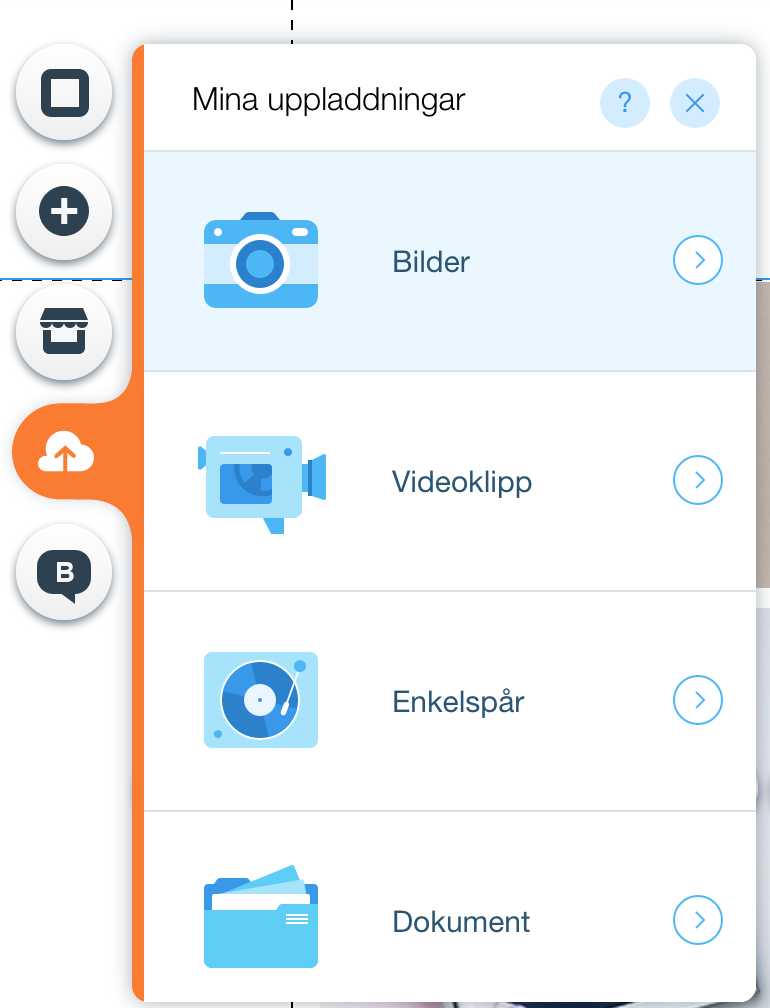
Eftersom vi redan förberett allt material så kan vi spara tid genom att ladda upp allt som ska vara på sidan på en gång. Bara klicka i den vänstra sidomenyn på:
Mina uppladdningar > Bilder


Klicka på den oranga ”Ladda upp bilder” för att välja bilder på datorn eller bara markera, dra och släpp alla bilder du vill ladda upp.

Ordna din sidstruktur efter din sitemap
Nu ska vi ordna så att vi har dem sidorna vi vill ha på just vår hemsida och ta bort de sidorna som temat lägger till som vi inte ska använda oss av.
Klicka på Sidor och håll över knappen med tre prickar bredvid de sidor du vill byta namn på eller ta bort. Du kan även lägga till fler sidor med den blå knappen ”Lägg till sida” och ändra ordningen på dem genom att klicka och dra.


Wix-tutorial: Design
Nu ska vi ordna designen på sidan så som vi vill ha den och vi börjar med sidhuvudet som kommer vara samman på alla sidorna. I min skiss har jag ritat att jag vill ha en logobild i sidhuvudet samt en menyrad.
Flytta menyn till sidhuvudet
Gå längst ned på första sidan i sidmenyn (Portfolio) som har ett litet hus bredvid sig för att markera att det är startsidan på vår hemsida.
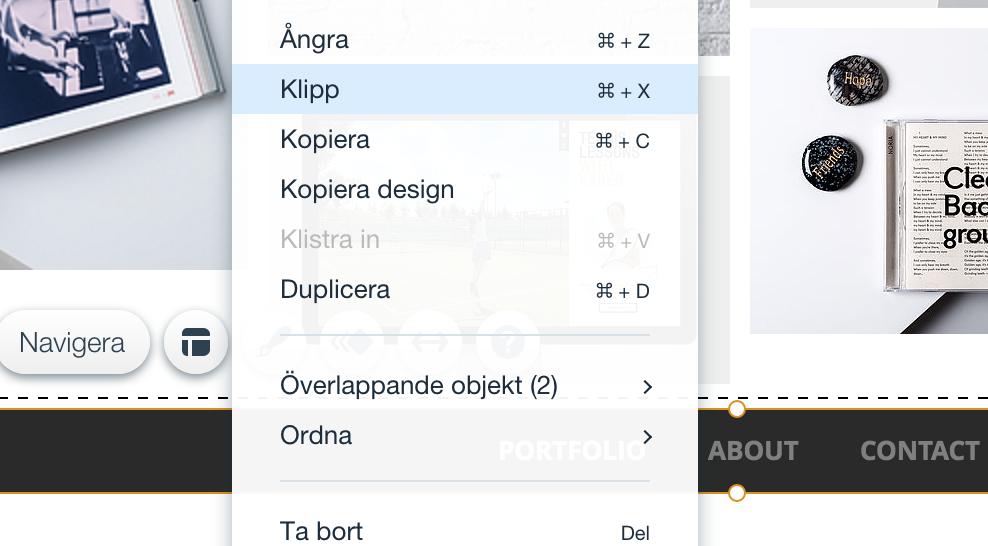
Scrolla längst ned och klicka på menyraden så den får en markering runt sig. Använd cmd/ctrl+X för att klippa ut, eller högerklicka och välj ”Klipp”.

Scrolla sedan upp och klicka någonstans i sidhuvudet och använd kommandot cmd/ctrl+V eller högerklicka och välj ”Klistra in”. Då ska det komma upp en ruta som visar att elementet lades till i sidhuvudet och då kommer hamna på alla sidor. Perfekt!

Dra menyn högst upp i sidhuvudet och ta hjälp av de rosa hjälplinjerna (de dyker upp automatiskt) för att se att den sitter exakt mot sidmarginalerna.
Ändra färg på menyn
Här vill vi nu passa på och implementera vår grafiska design för att ge vår sida ett unikt utseende. Markera menyn och välj penseln (Design) och klicka på den blå knappen ”Anpassa design”.


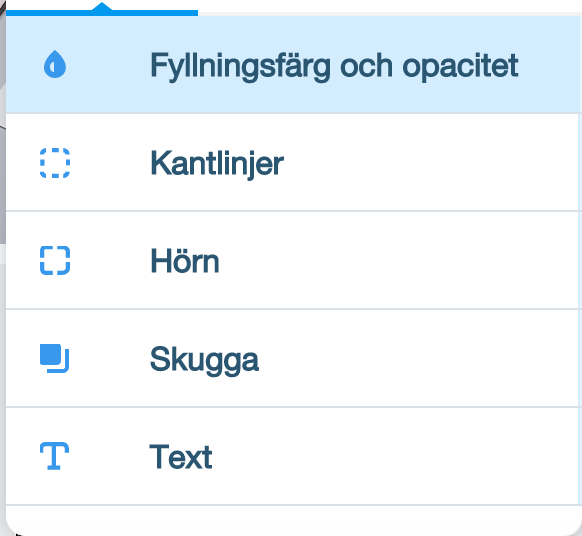
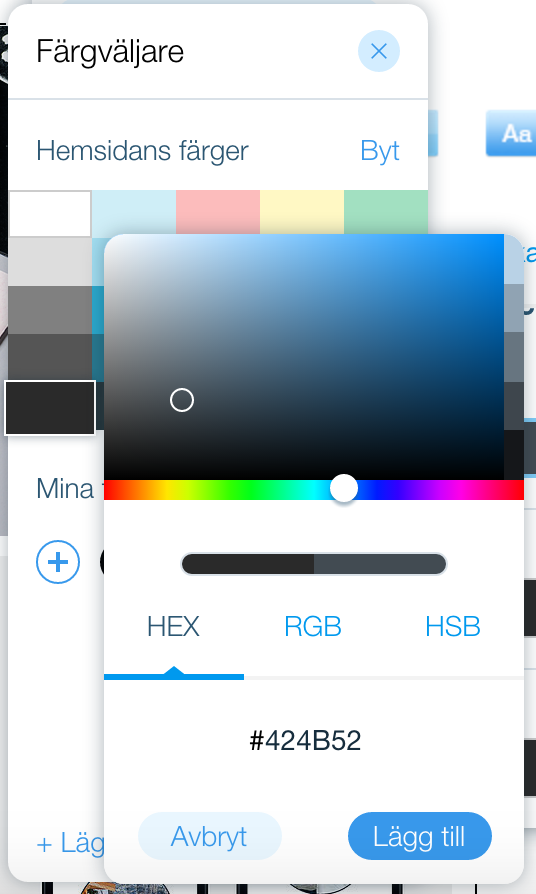
Välj sedan ”Fyllningsfärg och opacitet” och klicka på färgrutan för ”Bakgrund”.


I färgväljaren klickar du längst ned på ”Lägg till färg” och skriver in hex-koden från en av färgerna i din grafiska profil. I mitt fall blir den den mörkblå färgen. Välj ”Lägg till” så sparas den färgrutan bland dina färger. Jag väljer den blå färgen på både Bakgrund, Bakgrund rullgardinsmeny och Avgränsare.

Om du vill kan du också klicka över till Hovring och välja en färg som kommer när man håller över ett alternativ i menyn samt Klickad för att ändra hur det ska se ut när man redan klickat på en av sidorna i menyn. Jag väljer gul för hovring och ändrar text-färgen för hovring (tryck på ”T”:et) till svart så det kontrasterar. För ”Klickad” väljer jag samma blå färg som på övriga.

Ändra typsnitt för menyn
Gå tillbaka till ”Vanlig”-fliken och välj ”T”:et i den blå raden. I rullmenyn för teckensnitt väljer jag Helvetica Light som är del av min grafiska profil.
Egna typsnitt?
För närvarande är det inte möjligt att lägga till egna typsnitt till Wix men det finns en bra lista med alternativ så antingen får du välja de typsnitten som ligger närmast det du redan har i din grafiska profil eller kolla typsnittslistan först och sen välja två typsnitt till din grafiska profil.

Lägg till logotyp i sidhuvudet
Markera textrutan där det står Sasha Blake och tryck på backspace/delete för att ta bort den. Tryck sedan på Plus-knappen i den vänstra sidomenyn (Lägg till) och välj Bild > Mina uppladdningar.
Välj din logotyp och tryck ”Lägg till på sidan”. Dra logotypen till där du vill ha den och ändra storleken genom att dra i hörnen när bilden är markerad. Om du vill vara säker på att den ligger helt centrerad kan du använda justeringsverktyget i det högra verktygsfältet.


För att göra lite mer utrymme markerar vi headern och drar i den lilla nedåtpilen som dyker upp som ändrar höjden på hela sidhuvudet.

Lägg till egna bilder i ”murverket”
Murverket är en svensk översättning på ”masonry gallery” vilket är när man gör ett galleri med bilder som arrangerar sig utifrån de olika bildernas storlek för att skapa en helhet. Pinterest är t.ex. uppbyggt på det sättet.
Vi har ett murverks-galleri inlagt per automatik på vår sida och nu ska vi lägga in våra egna bilder i det som länkar till de olika projektsidorna i vår portfolio.
Klicka på murverket och välj Ändra bilder.

Klicka på en bild i taget och klicka på knappen ”Byt ut bild” och lägg in dina egna portfolio-bilder. Skriv in en titel för bilden och en beskrivning om du vill. Scrolla också ned i den alternativmenyn och välj vilken undersida som just den bilden ska länka till.
Om du klickar och drar i bilderna kan du ändra plats på dem om du vill få till ett perfekt upplägg för ditt murverk.

Tryck på Klar.
Nu trycker vi på Spara och sedan på förhandsgranska.

Nu har vi kommit så här långt:
Lägg till innehåll
Nu till det som kanske är det viktigaste på hela din hemsida – ditt innehåll. Nu ska vi gå in på varje enskild projektsida och lägga till bilder och information.
Klicka i sidmenyn och gå in på den första projektsidan (som du förhoppningsvis nu har länkat till den första bilden i ditt murverk, om inte, gå tillbaka och åtgärda!)
Bilder i galleriet
Klicka på galleriet på sidan och välj Ändra bilder och byt ut bilderna precis som du gjorde för murverket, ta bort de bilderna du inte behöver eller lägg till fler bilder om du vill. Tryck Klar.
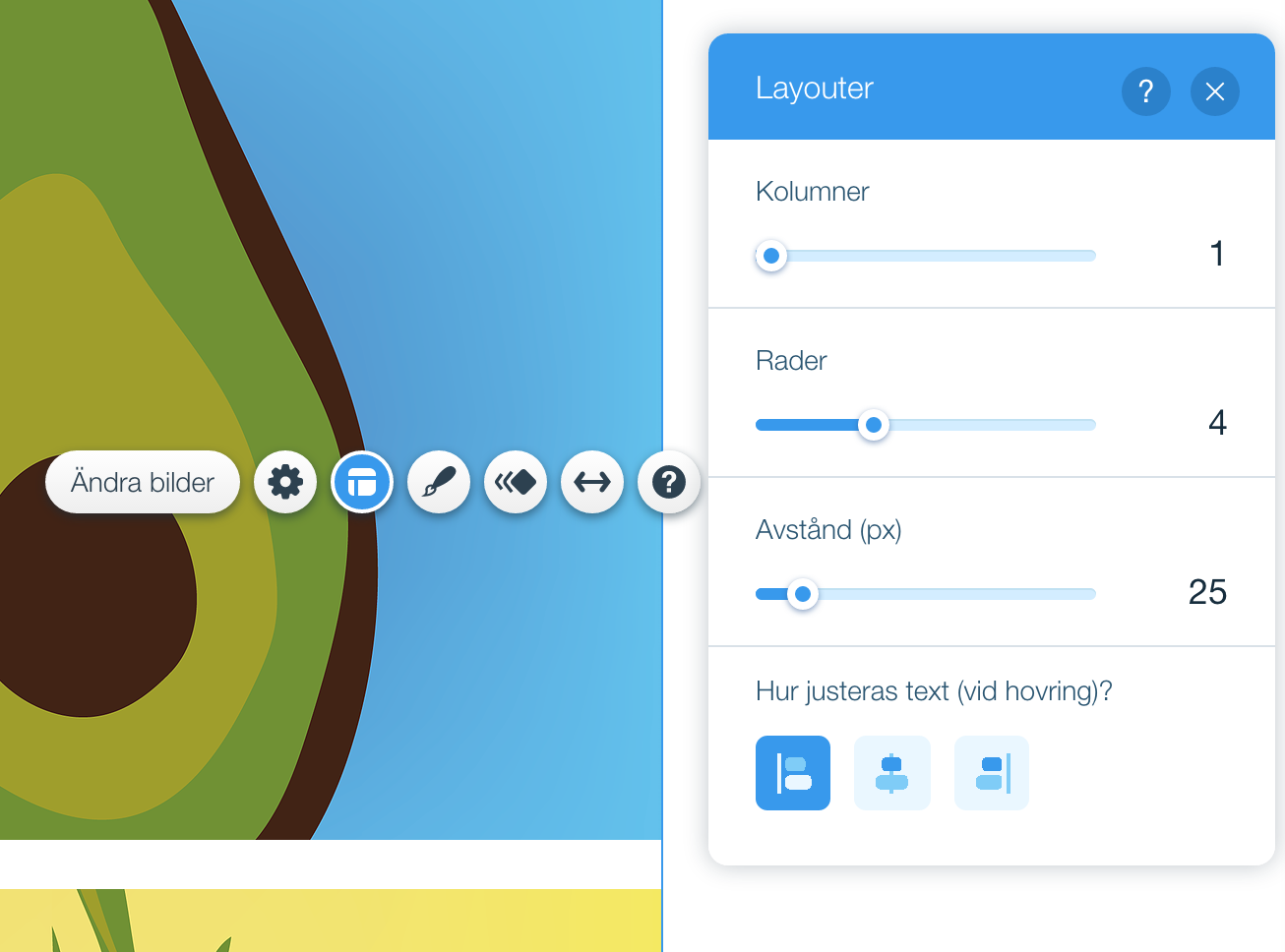
För att se till att alla bilder vi lägger in syns om vi valt fler än 3 och inte hamnar under en ”show more” länk så klicka på galleriet och välj Layout-knappen. Dra i reglaget för rader så det stämmer med hur många bilder du vill visa.

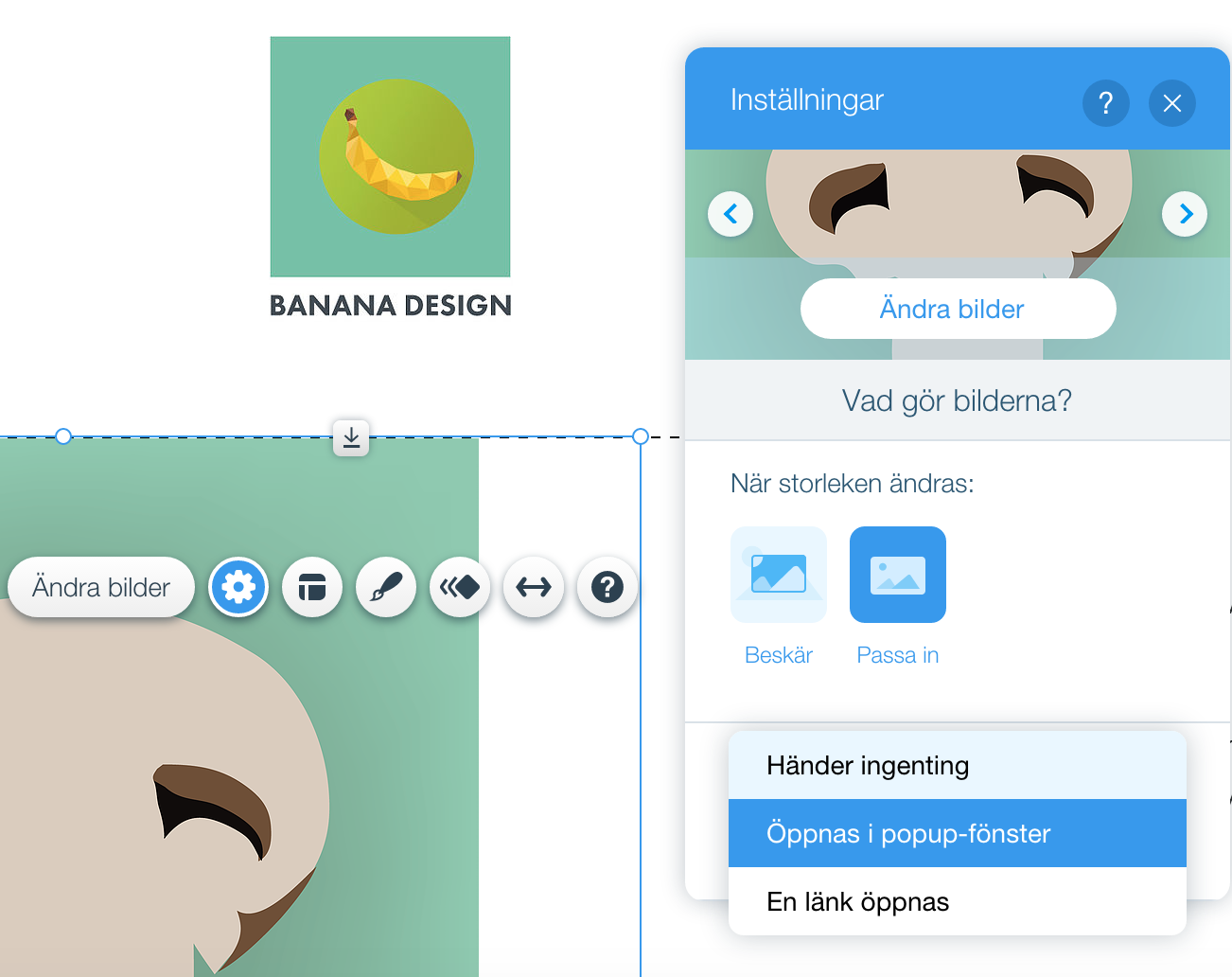
För att bilderna inte ska bli konstiga storlekar väljer vi kugghjulsknappen och väljer ”Passa in” istället för beskär samt ”händer ingenting” för vad som ska hända när man klickar på bilden.

Ändra teckensnitt för hela sidan
Nu ska vi också ändra så att teckensnitten för rubriken och paragraf-texten på projektsidan stämmer med vår grafiska profil och göra så att ändringen görs över hela sidan och inte bara på den här enskilda projektsidan.
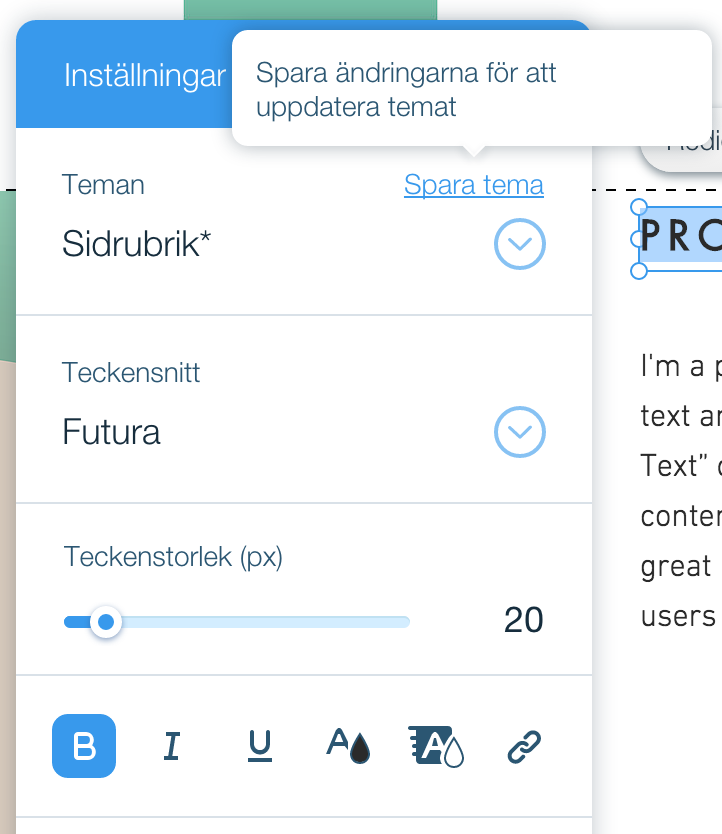
Klicka på rubriken och välj ”Redigera text”, jag väljer teckensnittet Futura och gör den till fet stil. Tyvärr finns inte alternativet Futura Heavy som jag har i min grafiska profil men det här är nära iallafall.
När jag är klar med mina inställningar för rubriken trycker jag på ”Spara temat” så kommer alla rubriker på sidan få samma inställnignar – smart!

Upprepa samma tillvägagångssätt för paragraftexten, jag väljer ”Helvetica light”.
När du klistrat in eller skrivit din egen text på projektsidan är du klar med den och kan gå vidare och lägga till innehåll på övriga projekt-sidor.
Glöm inte bort att klicka in och lägga till eget innehåll på About och Contact också.
Sidfoten
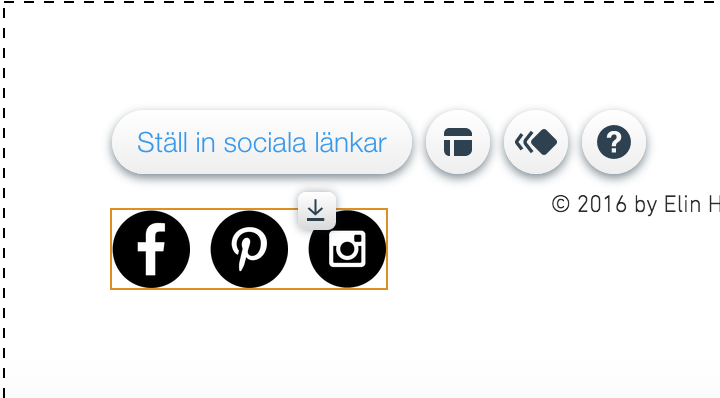
Det sista vi ska göra nu är att lägga till lite sociala länkar i sidfoten och ändra copywright-texten. Gå till startsidan i Sidmenyn igen.
Ändra Copyright-texten till det som stämmer för din sida.
Lägg till sociala länkar
I den vänstra sidomenyn välj Lägg till > Socialt och scrollar ned till de svarta, runda knapparna.
Tryck sedan på ”Still in sociala länkar” för att välja vilka länkar du vill ha och skriva in dina adresser.

Jag jag två olika varianter med olika sociala medier på varsin sida om copyright-texten.
Jag lägger även till en horisontell linje ovanför sidfoten som jag ger den gula färgen från min grafiska profil med
Lägg till > Figur > Linje

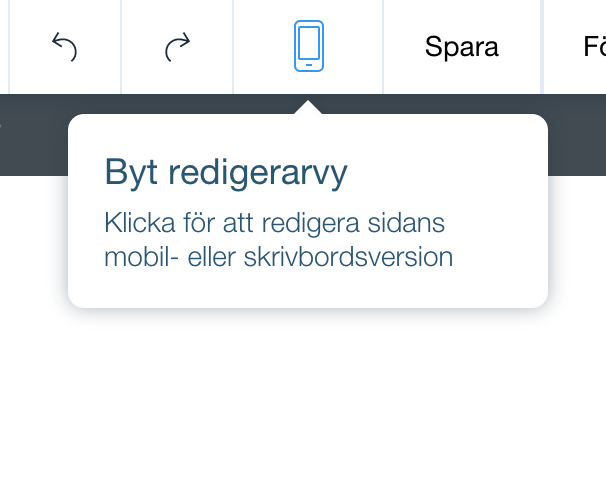
Mobilversion

Det sista vi ska göra i denna Wix-tutorial innan vi är klara är att titta en snabbis på hur vår sida ser ut i mobilen. När du byter Redigerar-vy (bredvid spara-knappen högst upp) till Mobil så kan du göra redigeringar som endast påverkar mobilversionen så där kan du lägga till, ta bort, flytta, ändra osv i din design så att det ser ut som du vill även på mobilen.

Sådär, nu är vi klara med vår hemsida! ✨
Publicera och uppgradera
Nu kan du publicera din hemsida på internet och låta betrodda vänner testa den och komma med synpunkter på användbarhet och liknande. Hittar dem fram till den informationen du tänkt? Har du några stavfel? Borde något vara på ett annat ställe?
Precis som jag skrev i mitt inlägg om att betala på internet så är fördelen med att testa Wix och designa din sida gratis att du vet precis hur det funkar och vilket resultat du kan få ut innan du bestämmer dig om du vill betala för det eller inte. För i gratisvarianten får du en lång och lite krånglig url-adress plus wix-loggor både i toppen och undersidan av din sida – vilket inte ger ett speciellt professionellt intryck.
Om du gillar resultaten av sidan och vill använda den för ditt företag, hobby, idé, förening etc så bör du uppgradera till Premium – då får du en egen domän, reklambilderna försvinner och dessutom support och alla andra fördelar med att vara betalande kund.
Om du funderar på att starta webshop så har Wix en lösning för det också – så om du gillar verktyget men vet att det är något du kommer behöva så kan det vara värt att kolla in.
Om du har några frågor eller funderingar så ställer du dem, som vanligt, nedan i kommentarerna! ? Lycka till med hemsidebyggandet. ?
Detta inlägg presenteras i samarbete med Wix
Prenumerera på Teknifik
Teknifik är nyhetsbrevet och bloggen för dig som vill inspireras till en smartare och enklare digital vardag. Som prenumerant får du nya inlägg som det här direkt till din inkorg cirka en gång i veckan. Tips, guider och fördjupande insikter om teknik, internet och sociala medier.
Denna prenumeration är gratis och du kan avsluta när du vill.

Workshops
Jag har flera års erfarenhet av att leda kurser och workshops, både på plats och digitalt, om kommunikation, sociala medier, AI och mycket mer.

Föreläsningar

Om Teknifik
Jag har drivit plattformen Teknifik sen 2016 med målet att göra teknikämnet mer lättbegripligt och ge fler en enklare och roligare digital vardag. Så här ser mitt fokus och mina kanaler ut just nu.




37 reaktioner på ”Wix-tutorial för nybörjare: Designa en egen hemsida”
Wow, vilket proffsigt och uttömmande inlägg! Blir på riktigt blown away av vilken kvalitetsnivå dina inlägg håller. <3
Känner till Wix men har aldrig testat. Har däremot bekantat mig lite med Squarespace på sistone. Har du någon erfarenhet av det?
Åh tack jag blir superglad att du tycker det (och berättar det). ❤️❤️❤️
Ett riktigt bra inlägg! Som vanligt blir man sugen på att testa… Jag har testat Weebly men tycker den tjänsten inte erbjuder så mycket flexibiltet. Har en bekant som kör en kommersiell sajt på Wix så jag antar att det är mer avancerat. Squarespace har jag aldrig testat men vad jag förstår är det populärt, åtminstone utomlands. Ska nog kika på det också.
Ja det är ju kul att prova lite helt klart – då är det ju toppen att man kan testa gratis 🙂
Intressant och kul för en som inte kan särskilt mycket kod 🙂 Har du testat Squarespace och isf hur tycker du att det är i jämförelse användningsmässigt?
Du är grym f.ö. håller verkligen med Louise!
Jag har faktiskt inte testat Squarespace så jag kan tyvärr inte jämföra dem.
Tack för de fina orden! 😀
Tack för en bra blogg! Råkat komma in på lite av dina ilägg under min resa till att själv försöka starta en blogg. Efter en kass start på gratissidor och sedan på ett svenskt webbhotell (få möjligheter att göra det jag vill) och efter att nästan fått hjärblödning, kastar ut datorn och skrämt livet ur mina hundar för att försöka förstå hur wordpress fungerar inser jag… Att min sambo hade rätt. Gräv ner prestigen. Gör det du är bäst på och låt andra göra det de är bra på… Wix here I come!
Yes, du kan även kika på Squarespace!
Hej! Jag har gjort en hemsida. När jag ska länka den på t ex Facebook visas en liten bild, jag ändrade och valde den bilden jag ville skulle visas, men nu har jag glömt hur jag ändrade detta… och vill givetvis ändra nu! Hur gör man??
Hej Åsa! Här står det hur du ändrar vilken bild som visas på Facebook https://support.wix.com/en/article/changing-your-facebook-share-image
Hej Elin 🙂
Finns det någon sida du skulle kunna rekommendera om man vill göra en hemsida, men kunna koda iaf delar av den själv? 🙂
Mvh Elina
WordPress!! 😀 Maila gärna så kan jag svara bättre. Kramis
Hej! Fint, tydligt och användbart! Vet du hur man får de egna namnen att synas på respektive flik? Jag har lagt in dem och fått ett eget URL på varje undersida, men då jag klistrar in denna URL i min webbläsare kommer jag ändå bara all min startsida. (huvudsidan). Mvh, Eva
Hej Elin. Har skapat en hemsida med Wix. Den fungerar med länkning till dynamiska sidor i läget för förhandsgrandskning. Dvs klickar man på knappen ”Läs mer…” länkas den till en dynamisk sida jag skapat. Problemet är att den dynamiska sidan inte visas på den publicerade sidan i ”Live”-läget. (Varken på dator eller mobil) Har betalat och publicerat sidan nyligen men länkningen till dynamiska sidor fungerar inte (länkning till andra sajter funkar!) Tar detta några dagar eller ska sidan fungera direkt?
Undrar också hur man ska ställa in Facebook knappen så andra kan dela och gilla sidan. Alltså vilken URL adress Facebook knappen ska vara länkad till.
Tack för en mycket bra sida om Wix!
Hej Urban!
Jag vet inte exakt vad som kan vara problemet? Kanske de dynamiska sidorna inte är publicerade utan ligger som utkast på något sätt? Bäst att kolla med Wix-supporten!
Facebookknappen ska vara länkad till din Facebook-sidas url. Min är t.ex. https://facebook.com/teknifik
Lycka till!
Hej Elin,
Jag har haft en blog tidigare i några år med Bluehost och wordpress. Jag är absolut ingen expert men på något sätt lyckades behålla min blog. Jag måste ha missat en betalning eller liknande för nu är min sida tagen av någon annan ( på kinesiska så jag förtår ej vad sidan säger)
Hur som helst, nu vill jag starta igen och min fråga är: är Wix en bra sida för personlug blog eller bättre för hemsidor bara?
Vill också kolla om du vet hut jag kan få all mitt bloginlägg från förr och starta om på tex Wix?
Stort tack för fantastisk förklarat om Wix!
Tack,
nicci
Hej!
Jag tycker inte Wix är särskilt optimalt för en personlig blogg, det passar som du säger bättre för hemsidor.
Wordpress är ju utan tvekan bäst. Om du vill slippa bluehost-grejen så kan du använda WordPress.com och betala en summa per månad för egen domän etc.
Det låter som att din tidigare blogg kanske blivit hackad? Kontakta kundtjänst på Bluehost och fråga. WordPress är nämligen ganska utsatt för hack och har man inte säkrat upp med spam-skydd och riktigt starkt lösenord kan tyvärr en WP-sida rätt lätt hackas.
Kan du inte logga in längre på din gamla WordPress-blogg alls? För det kommer bli väldigt krångligt för dig att exportera dina gamla inlägg om du inte kan logga in.
Hoppas du får ordning på det!
/Elin
Hej Elin!
Jag har en hemsida på wix, som jag gjorde för två-tre år sedan och har nu tröttnat på temat som man fick välja i början. Kan man välja om temat på något vis? Eller måste jag bygga en helt ny hemsida? Försökt att hitta men kan inte hitta.. Hoppas att du kanske kan hjälpa mig!
Mvh Cornelia
Man tycker ju att det borde gå att ändra temat bara men har för mig att det inte funkar så på Wix. Du kan ändra teman (färg etc) för din ”template” men inte byta template, vad jag förstår: https://support.wix.com/en/article/request-switching-your-template-theme
Tack för bra beskrivning av hur man använder Wix och i vilka sammanhang det är mer optimalt. Hemsidor jämfört med blogg alltså. Stötte på Wix i ett annat sammanhang, gick in och kollade och så hittade jag ditt inlägg som förklarade mer. Fantastiskt!
Jag är sugen på att starta eget och har precis börjat läsa din bok som jag köpt. Har hunnit läsa en liten bit och det känns väldigt bra att får förklaringar och tydliga instruktioner om vilka steg man behöver ta. Har aldrig tänkt på mig själv som någon som skulle starta eget, men det kanske kan vara något, i alla fall att prova på som sidoaktivitet från mitt jobb 🙂
Jag har i nuläget en blogg på WP som jag har egen domän till, men iom att jag inte är så kunnig på hemsidor så kommer jag inte riktigt vidare med den (aka den servar inte riktigt mina syften, är ej snygg och jag vet inte riktigt vad jag ska göra för att fixa det). Om jag skulle starta eget så funderar jag på att ha en hemsida specifikt för det företaget, med inlägg som är klickbara från förstasidan (inte ett bloggflöde alltså) för sådant som jag väljer att skriva om. Men tycker det är svårt att bestämma för jag läser själv helst bloggflöden 🙂 Men du har ju en slags mellanting (?) med blogg när man kommer in på sidan, och tydlig meny där man kan klicka vidare till det man är specifikt intresserad av. Så kanske blir något sådant, som ett slags mellanting 🙂
Vad tror du, skulle Wix vara att föredra för mig?
Hej Hanna! Jättekul att höra mer om dig och vad du har på gång 😍 Så kul att du uppskattar bloggen och boken, gör mig väldigt glad.
Det härliga med Wix är ju just att det är enkelt att få det snyggt och väldigt visuellt. Det borde inte vara något problem att designa lite av ett mellanting som du beskriver med blogg och länkar osv.
Jag jobbar mycket på det där med hur jag både ska lyfta fram bloggflödet OCH visa djupet på min sida med gamla inlägg mm.
För min del har jag ett bloggtema på min WP som heter TheBlogger av Pixel Wars som har massor med olika layouter och widgetar för t ex slidern med inlägg som jag har överst på startsidan.
Det finurliga med Wix är ju att du kan testa och experimentera med designen innan du bestämmer dig för att betala och köra – så det är mitt tips.
Börja med att skissa på papper hur du vill att sidan ska vara utformad (alltid enklast så man har en tydlig målbild). Testa sen att bygga i Wix och se om du kan realisera din idé.
Stort lycka till och vi hörs framöver! 🙌
Hej Elin!
Driver och äger ju bara egenkodade hemsidor.
Men måste berömma dig för din presentation av WIX – Blir själv intresserad!
Du lägger upp det så seriöst och skickligt. Suveränt bra, Elin! 🙂
Tack Carl! 🙏
Hej Elin.
Jag håller på att bygga upp en hemsida på Wix för min kattuppfödning och skulle vilja ha lite hjälp. Jag skulle vilja fixa så att besökaren på sidan kan klicka på exempelvis ”bilder på katt nr 1” som en länk och skickas vidare till ett galleri där alla bilder för katt nr 1 finns osv. Istället för att behöva rada upp alla bilder efter varandra på en sida för det skulle bli väldigt långt och utdraget. Vilket jag vill undvika om det är fler katter jag vill länka bilder till, samt fler kullar framöver.
Jag hoppas jag formulerade mig förståeligt, samtidigt skulle jag vilja kunna lägga in länkar till andra sidor som kan vara bra, exempelvis till stamtavlorna istället för att bara kopiera in en bild😊
Mvh Tilde
Hej Tilde! Jag har inte möjlighet att guida dig så specifikt i ditt hemsidemakande. Det du vill göra är fullt möjligt i Wix, du behöver bara utforska verktygen och kanske söka lite bland Wix egna guider? Lycka till! ❤️❤️
förstår inte.jättesvårt för en pensionär.
Jag förstår, alla har olika förutsättningar, hoppas du kan hitta vägledning på en nivå som passar dig någon annanstans.
Hej!
Vet du hur man lägger till sökfunktion på sin hemsida på WIX?
Hej Lisa! Jag hittade den här artikeln som du kanske kan få hjälp av: https://support.wix.com/en/article/wix-editor-customizing-your-site-search-bar
Även denna video: https://youtu.be/T8LdaiQmisY
Lycka till!
Hej! Vet du om det finns någon begränsning av hur många bilder man kan ha med på en Wix hemsida? Jag har försökt leta men har inte hittat något om det men det känns inte troligt att man bara kan ha hur många bilder som helst heller.
Hej Elvira! Beroende på vilket åker man har så har man olika lagringsutrymme på tjänsten. Verkar vara 500 MB som är gränsen för de billigaste paketet och sen får man mer om man betalar mer. 500 MB fylls upp rätt snabbt om man har många bilder, beroende på hur stora och högupplösta de är såklart. Så ett bra tips är ju att skala ned bilderna innan man laddar upp så de inte är större än nödvändigt. 👌
Hej Elin!
Jag har tittat på din artikel om WIX, men anser att jag skulle vilja komma i kontakt med en person som jag skulle vilja ställa några ”specifika” frågor till. Jag har titta runt på nätet men har inte hitta något som jag kan utgå från.
Vederbörande ska alltså inte skapa en produkt i WIX, utan jag skulle behöva komma i kontakt med ett bollplank för att komma igång.
Jag tänkte försöka presentera en skiss och sedan ställa en fråga om vederbörande kan göra en bedömning om det kan vara värt besväret att börja skapandet.
Jag förutsätter en just hantering på vettiga villkor.
//Mvh
H L
PS
Jag sitter och tittar på lite skiftande ställen i din site. När jag lämnar är det svårt att hitta tillbaka dit, då jag loggar in på nytt. Hur gör jag lämpligen?
//DS
Hej Hans!
Har inget direkt tips gällande bollplank, men det bästa brukar vara att försöka hitta någon lokal expert i ditt närområde, t.ex. en lokal webbdesigner eller liknande som du känner att du klickar med. Det är ofta skönt med någon man kan träffa IRL.
Angående att hitta på bloggen så är nog det bästa för att återkomma till sidor man kollat på innan att bokmärka i webbläsaren eller spara i en app som Pocket (getpocket.com).
Lycka till!
Hej!
Jag är en riktig nybörjare på det här med blogg…
Men har skapat ett konto på WiX och har lyckats med att lägga upp foton vilket mitt syfte är
Men för att fler ska kunna ta del av mina foton så la jag upp ett inlägg på facebook där jag delade länken till min blogg
Jag blev närmast förskräckt nyss för facebook har blockerat inlägget med länken
Vad har hänt och vad kan jag göra?
Är oerhört tacksam för hjälp!
Hälsningar Marita
Hej Marita! Jag vet faktiskt inte varför Facebook har blockerat länken. Det kanske är något innehåll eller något i texten som felaktigt uppfattats som att det bryter mot Facebooks regler? Du kan även prova att gå in här https://developers.facebook.com/tools/debug/ och klistra in din länk och se om det kommer upp något felmeddelande. Lycka till!
Hur han jag redigera en redan publicerat hemsida med wix ?
Logga in på kontot på Wix du använde när du skapade sidan och redigera där.