Grafisk profil – vad det är och varför du behöver en
- februari 29, 2016

Jag har fått många förfrågningar om att göra inlägg som handlar om att göra en hemsida, bloggheader och liknande. Det kommer det självklart komma. Men innan vi går in på de sakerna tänker jag att det kan vara bra att börja lite i rätt ordning så att säga.
Därför vill jag i dag prata lite om vad en grafisk profil är och varför du behöver en för din digitala kommunikation. Det kan vara för en blogg, ett företag, ett band, ett evenemang, en kampanj, ett projekt, en organisation, förening och så vidare. Jag tänker använda den grafiska profilen jag gjort för min blogg som exempel och även ge lite konkreta tips för hur du kan gå tillväga när du skapar din egen.
Grafisk profil – vad är det?
Kortfattat så är en grafisk profil en typ av manual eller instruktion för hur ett företags eller organisations logotyp ska användas samt färger, typsnitt och grafiska element som kan ingå i den visuella kommunikationen. Syftet är att kunna kommunicera enhetligt för att bygga ett starkt varumärke. Genom att vara konsekvent med designen så blir det tydligt för mottagaren vem kommunikationen kommer ifrån och det skapar igenkänning.
Du kan sammanställa din profil i ett dokument eller liknande för att ha som utgångspunkt när du skapar bilder, reklamkampanjer, affischer, bloggheader, hemsidedesign, visitkort m.m. Vissa företag har också sin grafiska profil på sin hemsida med nedladdningsbara logotyper, färger, m.m. för att underlätta för kunder eller liknande som ska jobba med profilen.
Vad ingår i en grafisk profil?
Det här är såklart lite olika men generellt kan man säga att en grafisk profil bör innehålla:
- En logotyp, gärna i några olika utföranden så den kan anpassas efter olika användningsområden.
- En eller flera färger
- Ett eller två typsnitt
- Eventuella mönster, symboler eller andra grafiska element

Viktigt att tänka på: vad vill du kommunicera?
Något som är det allra viktigaste när man tar fram en grafisk profil är att man verkligen tänker efter vad man vill kommunicera och till vem. Inom kommunikation brukar man prata om ”konnotationer”, vilket förenklat kan sägas betyda vad ett visst uttryck skapar för associationer hos oss som mottagare.
T.ex. så kan vi se formen ”❤” (ett hjärta) och tänka mer än att det är en röd, lite oformlig plupp. Genom erfarenhet, kunskap, kultur osv så vet vi att det är ett ”hjärta” som, beroende på sammanhang kan betyda: kärlek, älska, kroppsdelen hjärta, hälsa, omsorg, ”gilla” och så vidare.
På samma sätt har andra färger, ord, stilar och former betydelser för oss och kommunicerar något till oss. Därför är det viktigt att tänka på vad alla olika element i din grafiska profil kan skapa för associationer hos den som ser din digitala kommunikation. Titta t.ex. på andras grafiska profiler inom ditt fält – vilka typsnitt är vanliga? Vilka färger och former? Detta kan du både använda för att särskilja dig, genom att bryta mot dessa mönster, men du kan också hämta element för att skapa rätt igenkänning. Hänger du med?
Självklart är det också viktigt att tänka på att alla inte tolkar saker på samma sätt – så det är inte säkert att alla håller med om symbolik osv. Rött kan både konnotera kärlek och ”Stopp!” till exempel.
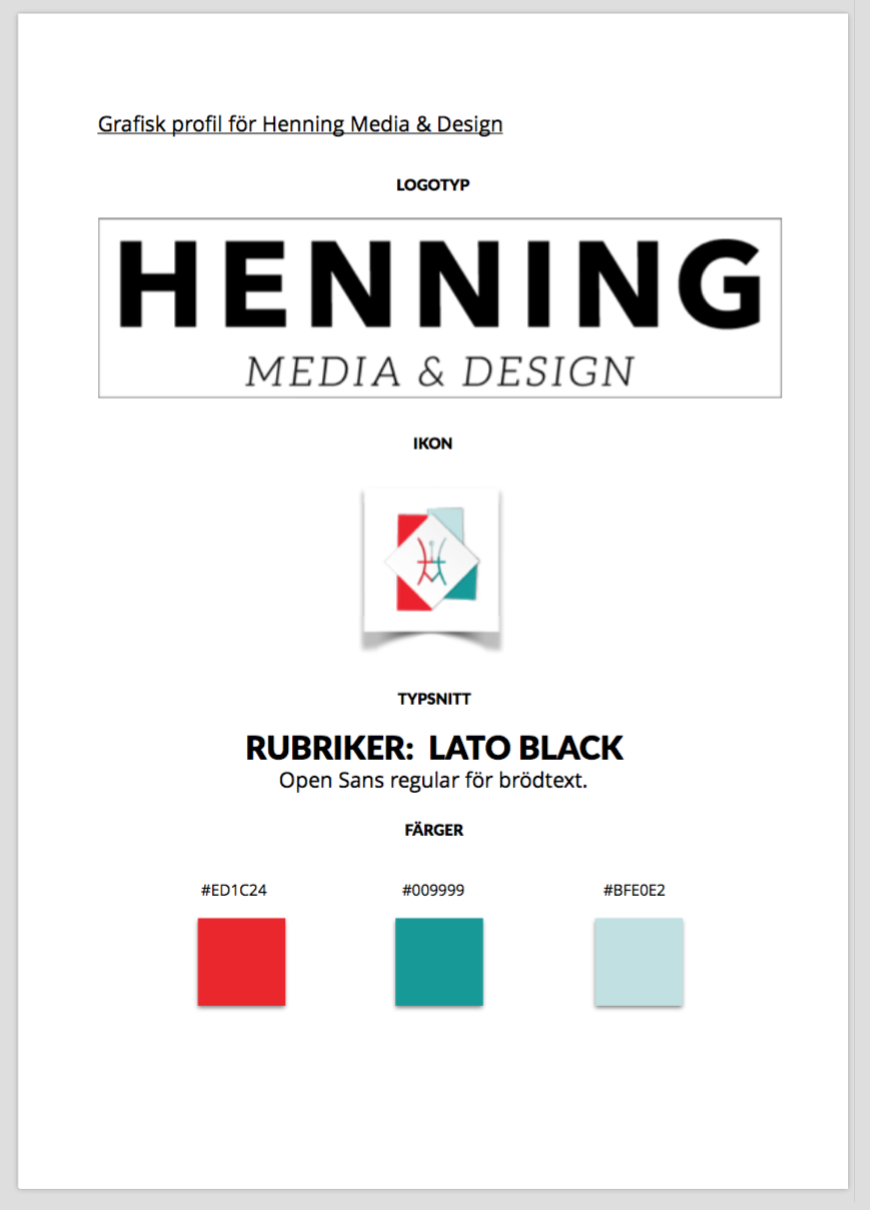
Så här ser min grafiska profil ut för Teknifik. När ni tittat på den tänkte jag gå in på varje del och bara kort beskriva lite hur jag tänkt gällande valen:

Logotyp
Att skapa en bra logotyp är ju förstås en hel konstform och något jag skulle kunna prata om i hur många timmar som helst. Men kortfattat kan man säga att det är ett visuellt uttryck som ska symbolisera ditt företag (eller vad det handlar om).
Logotypen för Teknifik är skriven med typsnittet ”Pacifico” (som är gratis och får användas i kommersiella syften som till exempel för en logo). Jag har dock modifierat texten liten och böjt den så den får den här lite runda formen. Tanken bakom logon var att gå emot den typiska ”tech”-logotypen som ofta har lite futuristisk stil, hårdare stil.
Jag tycker att de mjuka formerna blir lite snällare vilket jag tänker passar eftersom jag vill att Teknifik ska kännas inbjudande även för personer som känner sig osäkra inför teknik. Eftersom den har lite handskriven stil så tycker jag det passar ihop med att min blogg handlar om teknik ur mer en kreativ synvinkel där digitalt skapande är en viktig del.
Bra att tänka på gällande logotyp:
- Bör kunna funka både i färg och svart-vitt
- Ska se bra ut i både stort och litet format
- Inte vara för lik något annat varumärke (kan leda till åtal i allra värsta fall men förvirring och irritation är väl den vanligaste reaktionen)
Typsnitt
En viktig grej i en grafisk profil är hur texten ska se ut. Affischer och infoblad med för många typsnitt ser ofta röriga ut. Ett allt för krångligt typsnitt försvårar läsbarheten. När jag väljer typsnitt till en grafisk profil brukar jag generellt välja ut två: ett serif-typsnitt och ett sans serif-typsnitt. Seriffer är de små tvärsträcken på bokstavsstaplarna, som på mina rubriker. Ett klassiskt serif-typsnitt är t.ex. Times New Roman och ett klassiskt sans serif-typsnitt är Arial.

Den generella tumregeln är att serif-typsnitt passar bra på rubriker och brödtext i tryck och sans-serif passar bra för att läsa på skärm. Men det är inte något som precis alla håller med om och gränserna börjar absolut luckras upp allt mer.
När jag valde typsnitten för Teknifik så var det viktigt för mig att typsnitten skulle vara gratis, finnas i flera typvikter (heavy, regular, thin etc) och finnas gratis som webfonts. Jag använder oftast Google Fonts för att hitta webbsäkra, gratis typsnitt. Sedan letar jag reda på dem för nedladdning genom att googla ”fontens namn free download” eller nåt sånt. Viktigt för mig, eftersom detta är en blogg, var ju att typsnitten skulle funka riktigt bra på skärm för läsning både på dator och i mobilen.
Jag har valt ”Roboto slab” för rubriker och ”Lato” för brödtext och en del underrubriker. Jag tycker Roboto slab har en hint av det där lite futuristiska som jag kopplar ihop med tech samtidigt som det är snyggt och läsbart. Lato är ett enkelt och stilrent typsnitt som går att variera in i det oändliga eftersom det kommer i så många olika varianter.
Viktigt att tänka på gällande typsnitt
- Välj ut två typsnitt som kompletterar varandra och passar bra ihop
- Se till att typsnittet är gratis och får användas i kommersiella syften (alltså vilken licens typsnittet har)
- Enkelhet och läsbarhet bör vara dina ledord!
Färger
När det kommer till färger är det bra att tänka på det jag skrev om tidigare – alltså vad vi brukar koppla till olika färger. Det är också en stor och ofta omdebatterad lära som jag inte kommer gå in närmare på nu. Jag tycker det viktigaste vid val av färger till en grafisk profil är att de är fina färger man gillar som passar bra ihop. Det kan vara bra att ha åtminstone en mörkare färg och en ljusare, men det beror såklart på hur mycket färg man vill använda. Vissa använder bara en färg som komplement till svart och vitt medan andra kanske har ett färgschema på mellan 2-6 färger.
När jag valde färgerna till Teknifik så utgick jag från färger jag gillar och har använt tidigare till exempel i min första enskilda firma där jag gjorde grafisk design och webbdesign. Men för Teknifik ville jag förändra färgerna lite och valde lite andra nyanser och en orange-röd istället för den hallonrosa/röda som jag använt tidigare.
Eftersom jag främst jobbar med webb/digitalt så brukar jag skriva ned färgernas hex-koder. Vanligt annars i grafiska profiler är att använda sig av Pantone-färger. Jag sparar också alltid mina färgteman i Illustrator som färggrupper.
Ett kul trick som jag använder ibland till olika projekt är att jag tar en bild som förlaga som jag kopplar samman med varumärket och sedan använder jag ”pipett”-verktyget eller Adobe Color (en tjänst du får tillgång till genom Adobe CC) för att välja ut färger från bilden.

Ikon
Många grafiska profiler innehåller både en logotyp och en ikon. Ibland är ikonen en del av logotypen, eller så är det ett komplement till den. I fallet med Teknifik så används ikonen främst som favicon (ni vet den lilla ikonen som dyker upp i fliken på webbläsaren, när man sparar favorit osv).
Det viktiga med en ikon är att den är tydlig och fortfarande går att utläsa även om den är väldigt väldigt liten.
Hur gör man rent praktiskt?
Om du har lite egna skills i Adobe Illustrator eller Photoshop så kan du skapa din egen grafiska profil. Jag brukar göra ett samlat ai-dokument med alla delar i min grafiska profil och sedan brukar man generellt spara ut alla delar, framförallt logotypen, i lite olika format för att kunna skickas och laddas ned av andra.
Om du tänker anställa ett företag att göra detta åt dig så är det viktigt att ha mycket på fötter gällande vad du vill kommunicera, vad du gillar och inte och så vidare. Det du betalar för är designföretagets kunskaper om vad som är bra design och vad som funkar. Detta kan dock kosta en slant men kan absolut vara värt det! Har du gjort hela tankearbetet själv och behöver bara en frilansdesigner som kan producera själva materialet, t.ex. logotypen i vektor-format, så kan det gå att komma undan lite billigare.
Den enklaste varianten du kan göra utan speciellt mycket förkunskaper kan ju vara att göra en enklare logotyp i t.ex. ett gratisprogram som GIMP eller liknande. Välj ut två typsnitt och några färger och bara samla all denna info i ett pdf eller word/pages-dokument. Spara ut logotypen både mot vit bakgrund (jpg) och osynlig bakgrund (png) i några högupplösta, stora storlekar. Både färg och i svartvitt. Ungefär så här:

Hoppas det här inlägget kan inspirera dig att fundera och skissa lite på en grafisk profil. Länka gärna i kommentarerna om du visar upp det du gjort på en blogg eller hemsida! Har ni frågor är det bara att langa dem, som vanligt.
Prenumerera på Teknifik
Teknifik är nyhetsbrevet och bloggen för dig som vill inspireras till en smartare och enklare digital vardag. Som prenumerant får du nya inlägg som det här direkt till din inkorg cirka en gång i veckan. Tips, guider och fördjupande insikter om teknik, internet och sociala medier.
Denna prenumeration är gratis och du kan avsluta när du vill.

Workshops
Jag har flera års erfarenhet av att leda kurser och workshops, både på plats och digitalt, om kommunikation, sociala medier, AI och mycket mer.

Föreläsningar

Om Teknifik
Jag har drivit plattformen Teknifik sen 2016 med målet att göra teknikämnet mer lättbegripligt och ge fler en enklare och roligare digital vardag. Så här ser mitt fokus och mina kanaler ut just nu.

36 reaktioner på ”Grafisk profil – vad det är och varför du behöver en”
Ååååååh! Fy tusan vilket bra inlägg detta var. Jag har tagit fram en del grafiska profiler främst för egen del och på högst lekmannamässigt vis. Har provat mig fram till något liknande detta. Men så himla sjysst med en proffsig genomgång, med bra saker att tänka på. Bokmärker detta och sparar som referens. Tack! =)
Vad kul att du tycker det! Tack! 🙂
Du är ju ett geni alltså! Känner mig så lost på formgivningsbiten och är glad att min kompis åtminstone kunde göra en header åt mig. Jag måste verkligen skaffa en ikon, men tror att min illustration är för plottrig för att bara krympa rakt av. Dock tycker jag om den vääldigt mycket, så vet inte hur jag ska göra just nu.
Ah men <3 Tack!
Ja det kan vara lite klurigt det där. Går säkert att jobba fram någon typ av kombo!
Detta inlägg får 10/10. Älskar att göra grafiska profiler, men har dessvärre varit låst för mitt bloggtema är sånt gratis.. Men hoppas kunna göra nåt coolt i framtiden.
Åh vad kul att du tycker det! Älskar också att göra grafiska profiler – och mock ups! Något av det bästa med min utbildning är att vi fått göra rätt mycket sånt ?
Riktigt bra inlägg! Jag lär mig massor av detta. Vi har haft en lektion om InDesign och varför det är viktigt med grafiska profiler idag, men jag känner att jag lärde mig mer av ditt inlägg än hela lektionen. Baam!
Åh vad kul, tack Amanda <3
Det här är ju superbra. Tydligt och inspirerande. Jag kommer inom kort att ha nytta av dina tips.
Men så bra och inspirerande läsning! Funderar själv på att få lite stil på min blogg och då är det ju viktigt med en grafisk profil. Även en logo så klart. Tack!
Varsågod vad kul att du gillade inlägget! 🙂
Hej! Tack för en trevlig och matnyttig artikel!
Jag har fått en förfrågan att ta fram en grafisk profil för en förening. Är osäker på vad jag kan ta för pris.. Jag vill helst ha ett paketpris, dvs inte timpris.
Den grafiska profilen kommer innehålla logga, färger, typsnitt, bildmanéer (5-6 st upphovsrättsfria bilder som jag färgkorrigerar), ppt-mall, brevpapper, nyhetsbrevsmall och såklart ett samlat dokument med den grafiska profilen. Jag har bra erfarenhet av programmen (läser en grafisk utbildning nu) och jobbar relativt snabbt. Nyhetsbrevsmallen gör jag i Mailchimp som jag också behärskar.
Kan du ge något förslag på en ungefärlig kostnad för ett sådant uppdrag skulle kunna vara? Jag vill verkligen inte ”sälja mig för billigt”.. 🙂 Vad tycker du är rimligt att ta betalt?
Tack på förhand!
Hej Linnea! Det här med prissättning är ju klurigt och det är många aspekter som spelar in. Jag har skrivit ett inlägg om det tidigare som du kan läsa här: http://teknifik.se/2016/11/hur-tar-man-betalt-som-frilans/
Om du vill bolla mer får du gärna maila på hello@teknifik.se
Hej Elin! Stort tack för snabbt svar, ska läsa mer under länken! 😀
Alltså Elin, det här är ett helt otroligt, fantastiskt inlägg! Ja, hela sidan för den delen – jag bara klickar mig vidare från inlägg till inlägg och får en inspo-overload av alla möjligheter som öppnas.
Tack, kram på dig och ha världens bästa fredag!
Men vad kul!!! Vad glad jag blir tack så hemskt mycket och välkommen hit ❤️
Vilket fantastiskt bra inlägg! helt ny på sidan men här för att stanna helt klart! /isa
Åh vad kul! Välkommen ☺️❤️
Pingback: 16 Google-tjänster du borde känna till - Teknifik
Sååååå bra!! ?? du är bäst❣️
Tack Anna, vad glad jag blir ❤️
Pingback: Q&A om företagande, enskild firma, frilansarbete och bloggande - Teknifik
Tack för ett givande inlägg på ämnet! ?kort och konkret gillar jag ❤️
Tack vad fint att höra! ?
Hej!
Jättebra läsning och superbra tips! Jag är lite fundersam över typsnitt bara, hur vet jag vilka typsnitt på t.ex. Google Fonts som är gratis och får användas i kommersiella syften – vilken specifik licens ska jag titta efter? Ska göra en logga och ta fram en grafisk profil till en förening som kommer finnas på hemsida, i tryck etc.
mvh /Kristina
Alla fonts i Google Fonts katalogen är open source.
”All the fonts in our catalog are free and open source, making beautiful type accessible to anyone for any project. This means you can share favorites and collaborate easily with friends and colleagues. Google Fonts takes care of all the licensing and hosting, ensuring that the latest and greatest version of any font is available to everyone.”
Men det låter ju grrreat!! Jag kan med andra ord använda vilken font som helst av deras smörgåsbord för att göra en logo?! Yay!
Stämmer!
Det var mycket bra inlägg. Tusan tack
Vad fint att höra! Tack, Muraad ❤️
Pingback: Gratis typsnitt för webb och tryck - Teknifik
Hejsan Elin,
Tack för dina goda råd och ett mycket bra inlägg!
Vet inte om det är din hemsida längre som du länkar till Hennings Media & Design. För det jag kommer till nu är en shop med kläder, mobilskal och skor?!
Ojdå! Tack för info har slutat betala för den domänen får åtgärda det. Tack ❤️
Pingback: Guide för företagare: Varumärke – så funkar det - Teknifik
Hej! Hittade hit nu, mycket bra inlägg detta ska jag ta med mig nu i mitt nya jobb för att förklara för mina kollegor varför vi ska ha grafiska profiler. En fråga, vet du vart man kan hitta en sådan mockup-bild som du har i början av inlägget med kuvert, penna, surfplatta etc?
Tusen tack!
Hej Emmelie! Ibland kan man hitta gratis om man googlar typ ”logo objects mockup” eller liknande. Kolla typ Creative Market!